I signed up for this class because I wanted to take something that was outside my “comfort zone.” But it turns out that a course in industrial design (I thought it was just general design) was too far outside of that zone– I am not really a “materials” person. I don’t have a woodshop; I don’t sew or build things. I do ceramics, but for me ceramics is about art, not design. Plus, I’m not good enough to create genuinely new kinds of functional objects.
Mostly I work with words and ideas, and as the daughter and sister of graphic designers, I do like to work with images and text on a a page or screen.
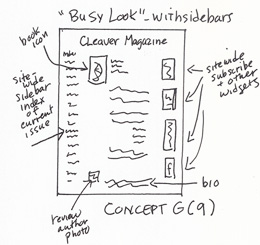
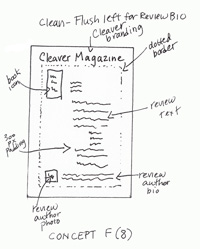
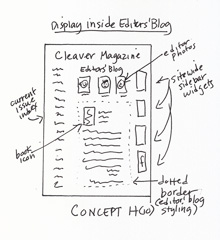
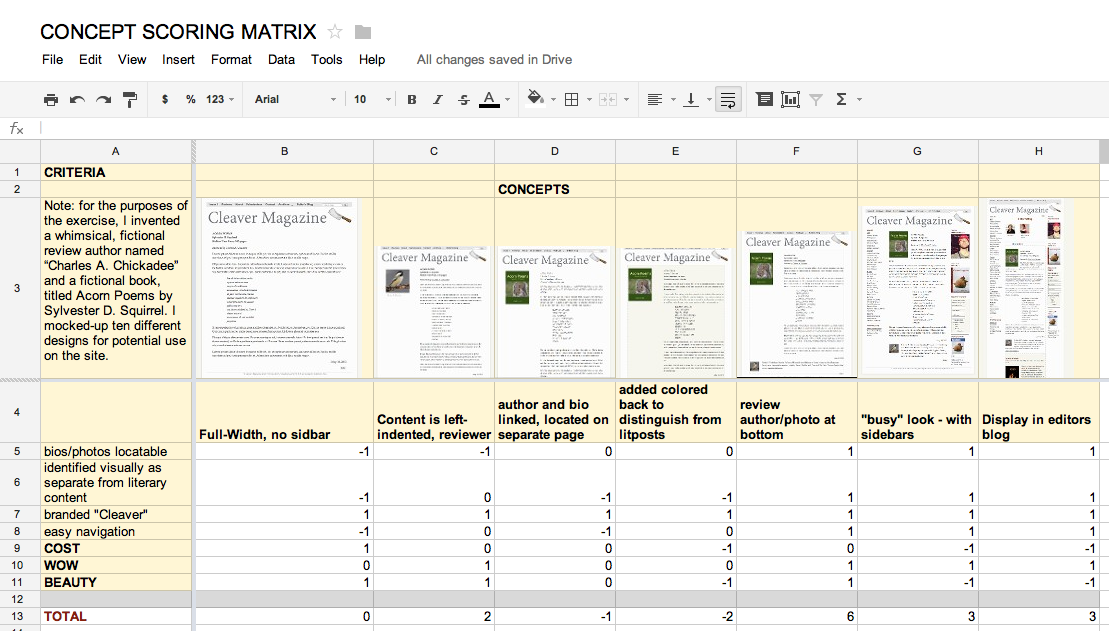
I began this class identifying a “gap” that I thought to be both whimsical and real: a birdfeeder that cannot be destroyed or subverted by squirrels. But I had no idea how to create even a rough prototype. Sure, my husband does stuff like this all the time. Our house is full of Rube Goldberg contraptions. But this is a project I wanted to take on myself. So I switched my project to something I happened to be working on concurrently: a design for incorporating book reviews into a magazine website. No longer out of my comfort zone– but at least now I could do the assignments.
What I found most useful about the class was that it gave me a structure for thinking about ideas that I already understood intuitively. I did all of the matrices and other exercises, and the end result was always the same as what I would have done anyway, without going through the process. But I found it useful to have the tools to validate my own choices and ideas. As Professor Ulrich pointed out in one of his lectures, it’s often useful to be able to supply this supportive material to a committee.
I took pages of notes on every lecture (and screenshots of the illustrations.) I don’t know if I will refer to them in the future, but I think I’ll put them up on this site for reference if I can figure out how to translate the files from the Apple Notes application I used.
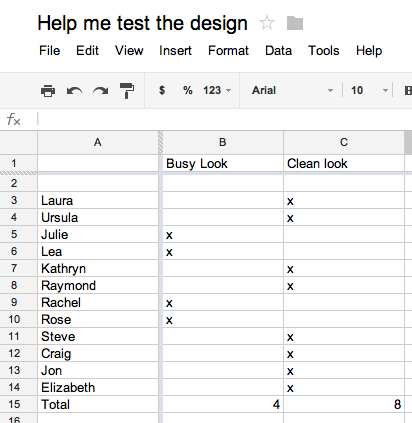
One other thing– although these assignments were graded by peer review, not instructors, I was surprised by how invested I got in the feedback. My scores (I think) are near perfect (early on, I was rightfully docked a point for a sub-par birdfeeder photo.)
Here is the review I posted of the class on courseratalk.org.